コスパ最強のGA4レポート。【買い切り3万円】で全機能利用可能。
Googleアナリティクス(GA4)が分からない方でも大丈夫!読み進めるだけでアクセス解析指標が理解できるミニ解説つき。
2023/06/16

サイト運営をしていると、読者がどの程度ページを読んだのか気になるのではないでしょうか。
本記事ではGA4の精読数をGTMで計測する方法や精読数を知るメリットについて解説します。
一般的に精読とは、細かいところまでしっかり読むことを指します。
ただし、Webサイトを見ている読者が本当にしっかりと記事を読み込んでいるのかを知ることはできません。
そこで本記事では、「精読」を定量化可能な指標にするために「スクロール率○%&ページ滞在時間○秒以上」と定義します。
GA4の初期設定では90%のみ、GTMを利用すると「25%」「50%」「75%」など、任意のスクロール率を計測できます。しかし、ページの長さが短いページはほぼ「100%」になったり、スクロールしてもすぐにページを離脱した場合は「精読している」とは言えません。
GA4では「平均エンゲージメント時間」が「ページ滞在時間」に近しい指標になります。これは、1PVに対してどのくらいの時間ユーザーが閲覧したのかを示す指標です。
複数のタブを開いている場合、前面にページが表示されている時間だけが対象になります。
しかし、ユーザーはページを開いたまま別の作業をしていたり、画面の前にいない可能性もあります。ページ滞在時間だけでは、本当にユーザーが画面を見ているのかどうか知ることができません。

そこで、スクロール率とページ滞在時間を掛け合わせた指標を精読すると上記のデメリットを解消します。この掛け合わせ指標では「スクロールしてもすぐにページ離脱する人」「ページ滞在時間が長くても、画面を操作しない人」を除外できるため、本来の精読の意味に近い指標になります。
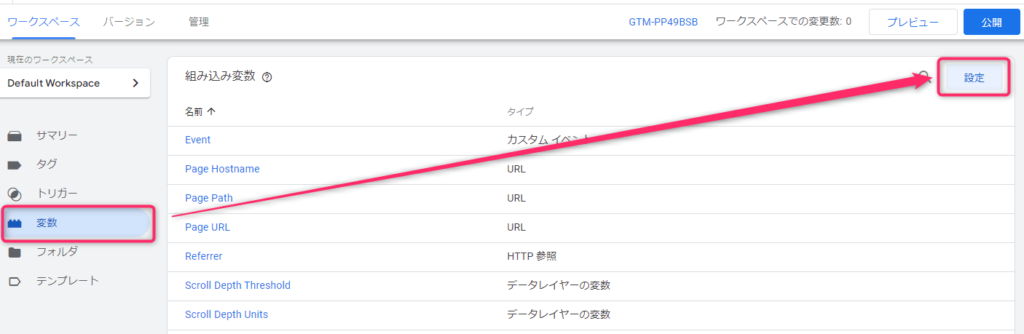
まず、「変数」で「組み込み変数」の設定を行います。

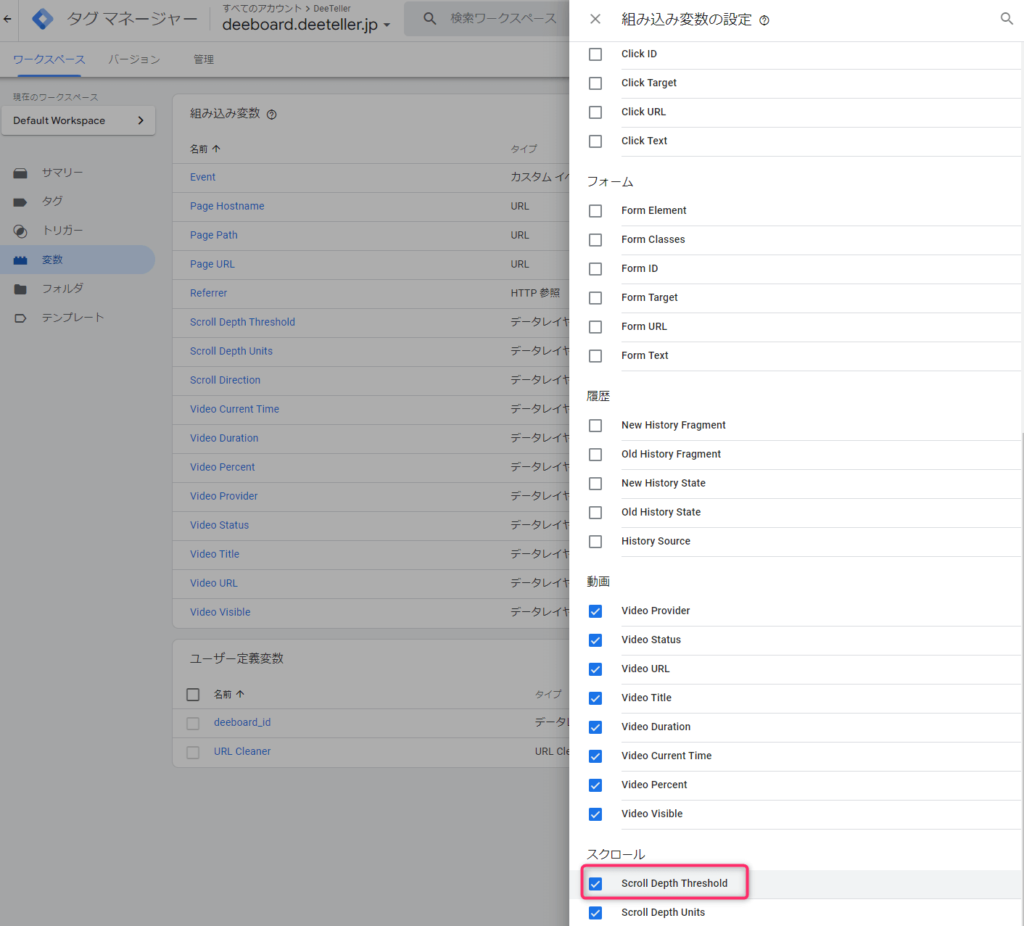
「Scroll Depth Threshold」にチェックを入れてください。

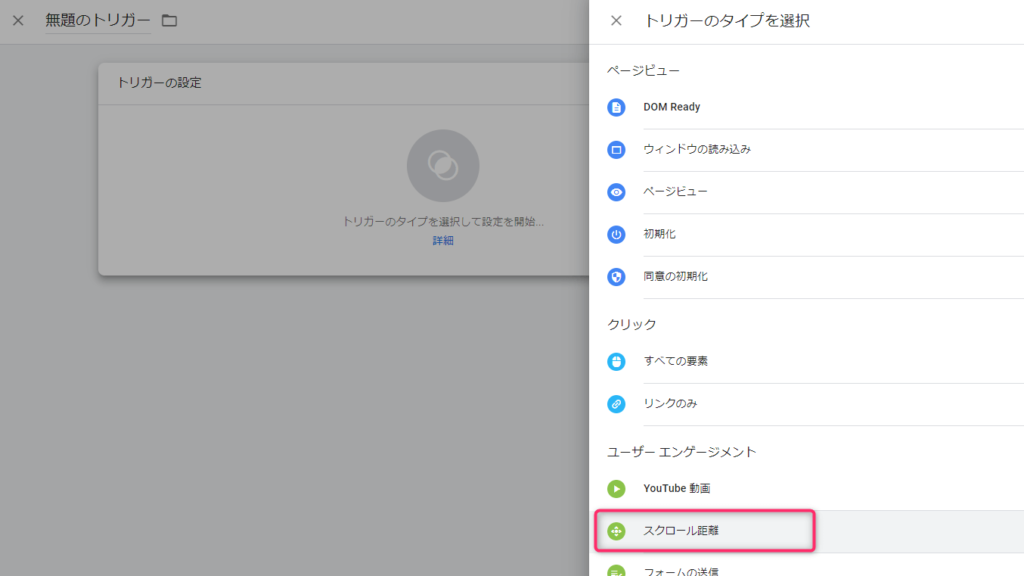
トリガーで、トリガータイプ「スクロール距離」を選択します。

「縦方向スクロール距離」にチェックを入れて、「割合」を入力します。ページの半分までスクロールした行動をカウントしたい場合は「50」と入力してください。
トリガー名に「スクロール距離_○%以上」と名前を付けて保存してください。

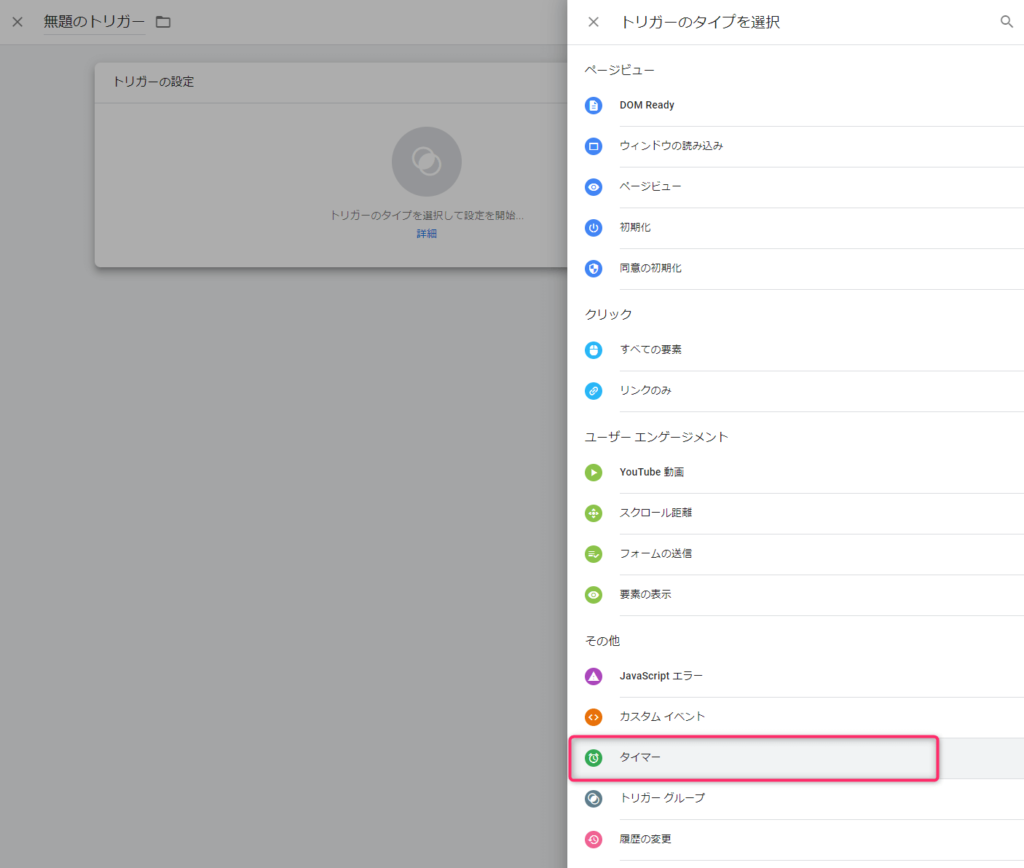
トリガーで、トリガータイプ「タイマー」を選択します。

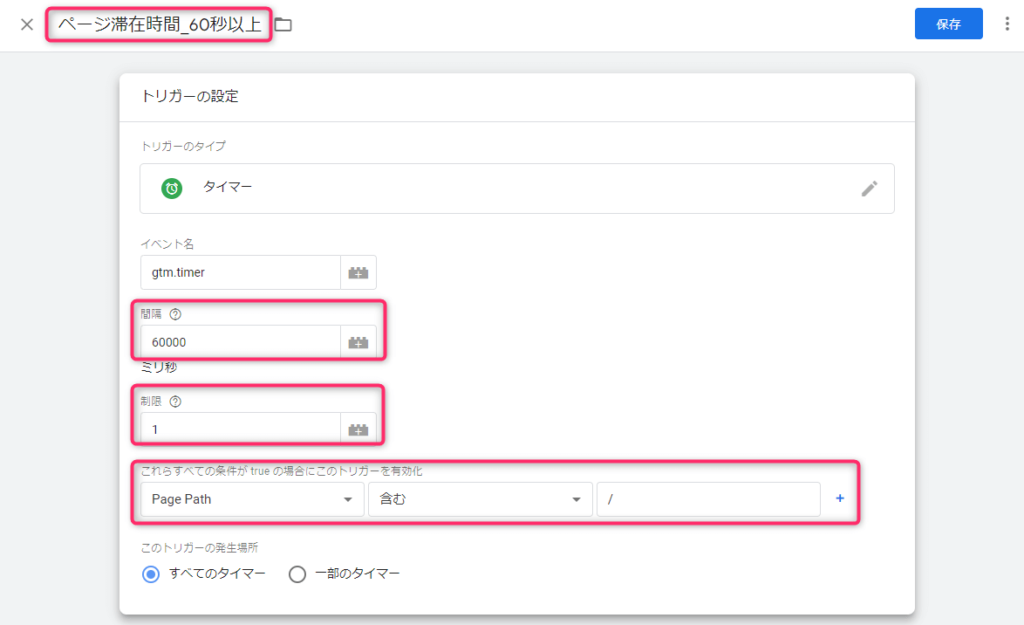
「間隔」に秒数を入力します。ミリ秒なので、例えば60秒以上にしたい場合は、「60,000」と入力します。
1ページで何回もイベント発火しないように、「制限」は「1」で。
「これらすべての条件が true の場合にこのトリガーを有効化」は、全てのページでイベント取得する場合は「Page Path」「含む」「/」にしておきます。
最後に、トリガー名に「ページ滞在時間_○秒以上」と名前を付けて保存してください。

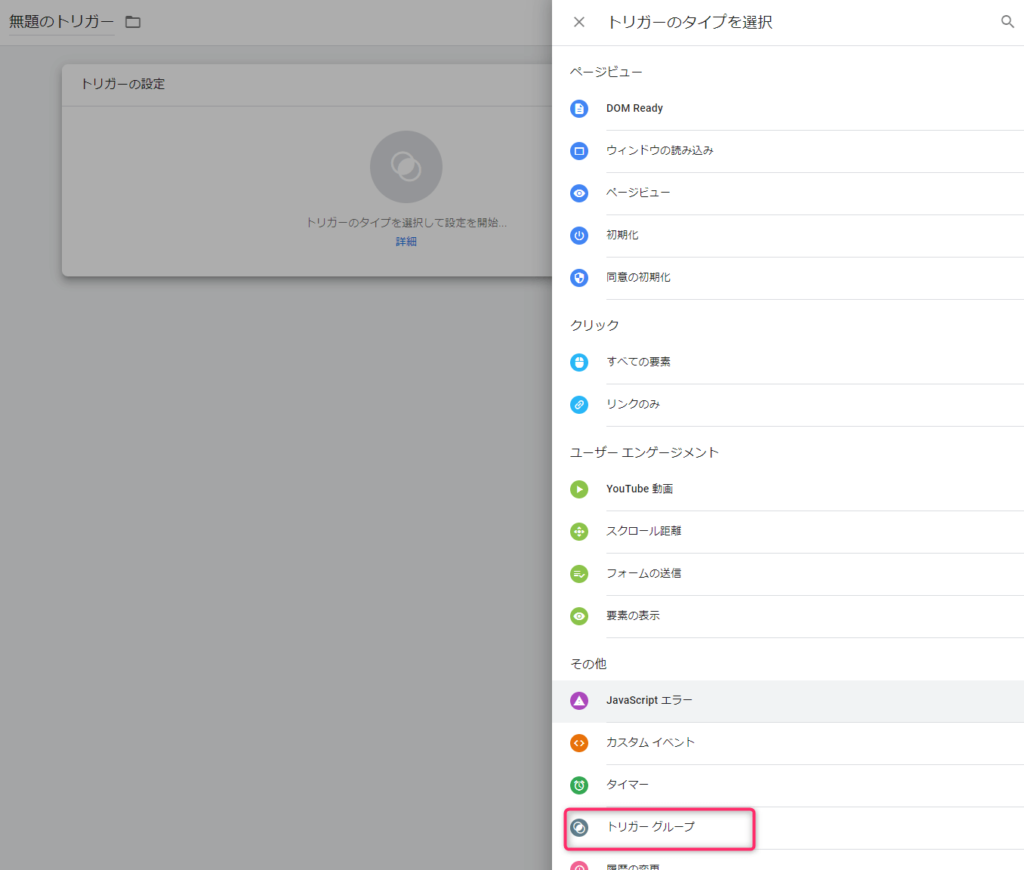
トリガーで、トリガータイプ「トリガー グループ」を選択します。

先ほど作成したトリガーをセットし、名前を付けて保存してください。ここで設定したトリガーはAND条件になり、「スクロール距離_○%以上」と「ページ滞在時間_○秒以上」の両方の条件を満たす場合のみに、このトリガーが起動します。

GA4イベントタグの作成画面で、以下のように設定します。イベントパラメータの「page_location」はページ単位の精読数を計測するためです。値に変数「{{Page URL}}」を入力します。
設定したら、名前を付けて保存してください。

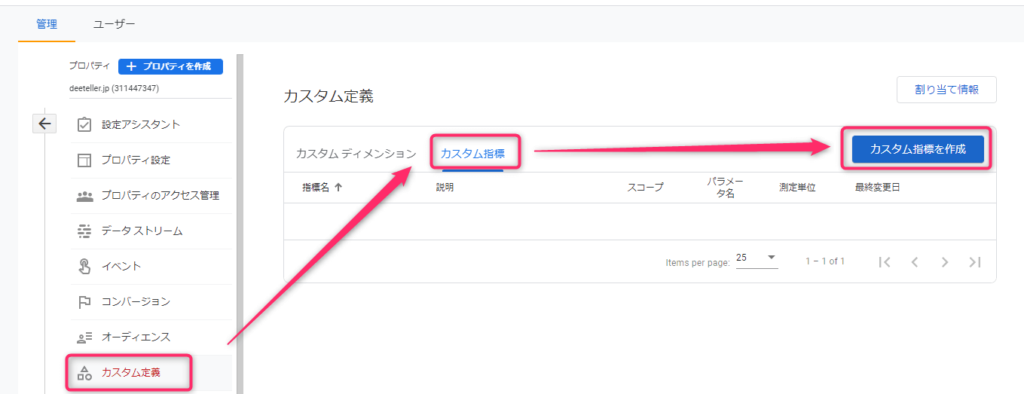
GA4の「管理」から、「カスタム定義」→「カスタム指標」→「カスタム指標を作成」をクリックしてください。

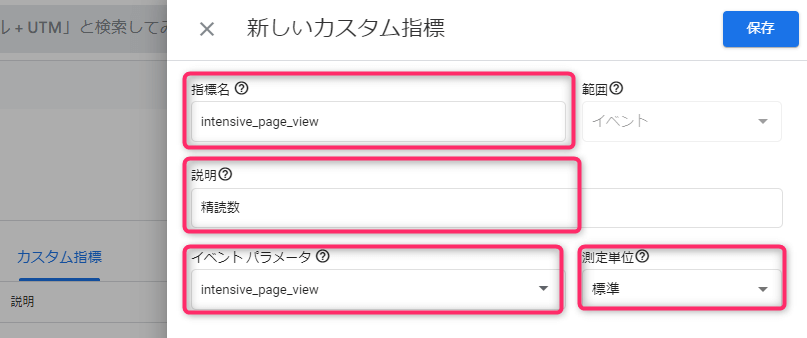
以下のように入力してください。説明は任意項目ですが、分かりやすい補足説明を記載しておきましょう。
設定したら、名前を付けて保存してください。

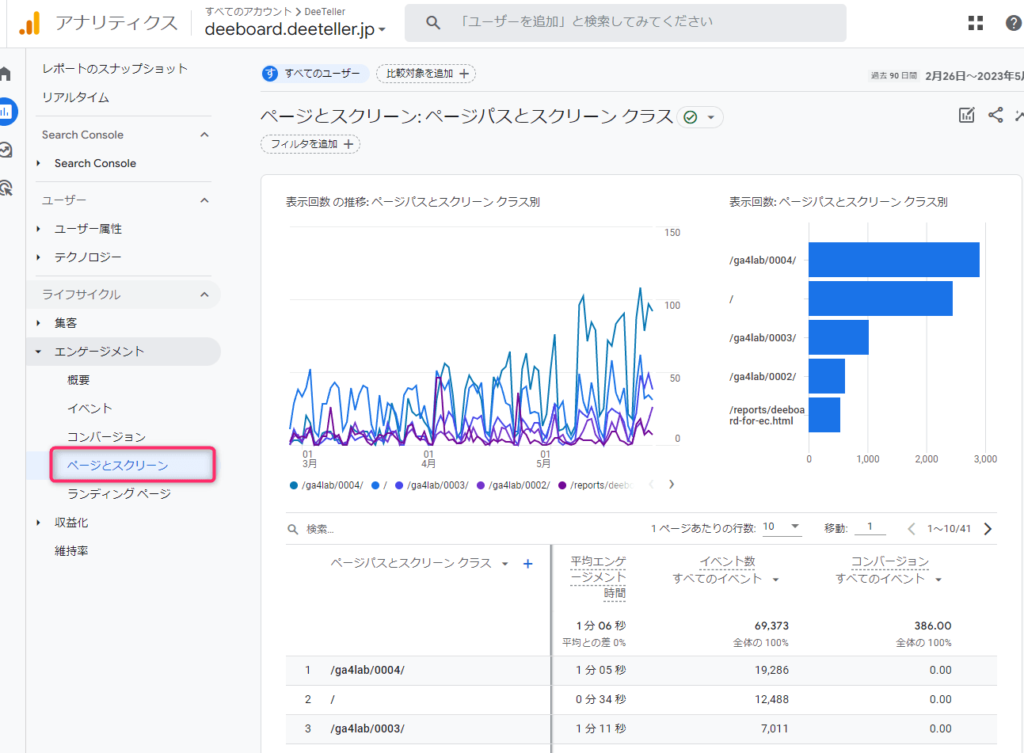
GA4の通常レポートで精読数を表示する方法は次の通りです。
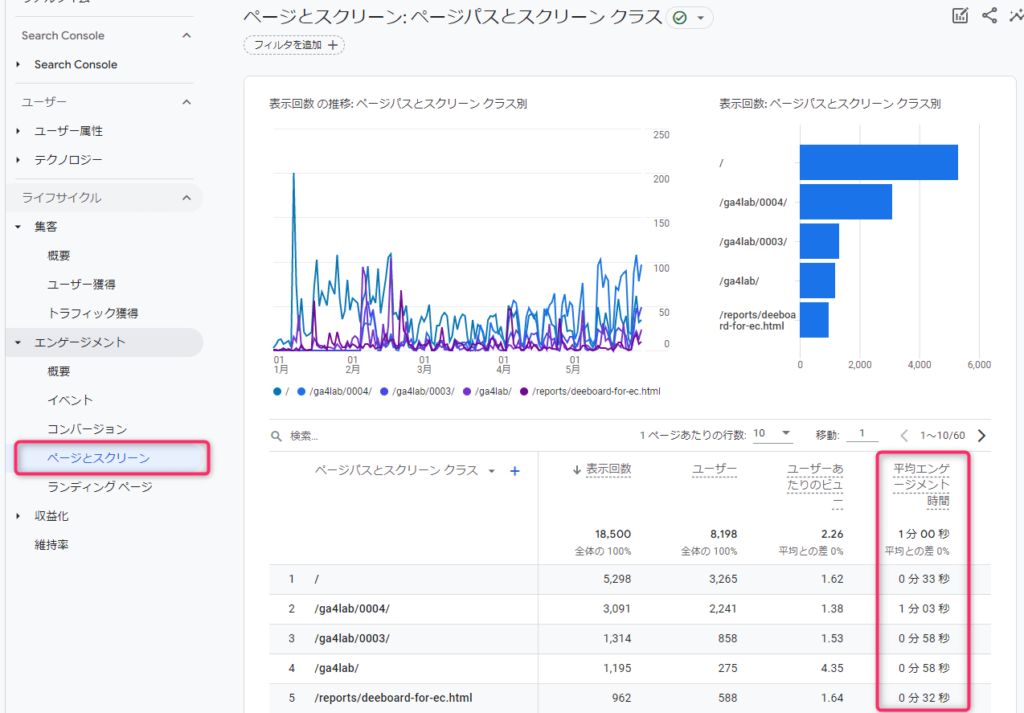
「ライフサイクル」>「エンゲージメント」>「ページとスクリーン」でページ別のレポートを表示させます。

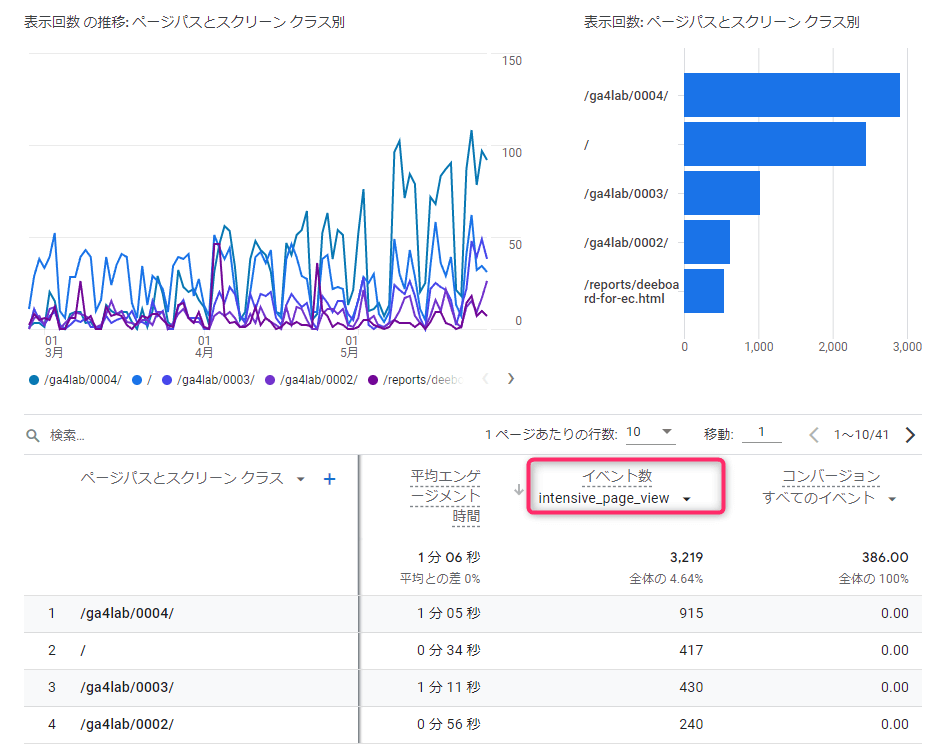
デフォルトでは精読数(intensive_page_view)は表示されていません。「イベント数」の列で、「intensive_page_view」を選択すると、ページ別の精読数(=ちゃんとページが読まれた数)が表示されます。

いかがでしたか?精読数は「ページがちゃんと読まれたか」の効果測定指標です。メディアサイトのように記事を読ませることが目的のWebサイトのKPIとして利用できることはもちろん、ディスプレイ広告などクリックを目的としたWeb広告で、質の良いクリックがどれだけ獲得できたかの指標にもなります。
特に、ディスプレイ広告では直帰率が高くなったり、ページ滞在時間が短くなったり、他の流入経路と比べて流入の質が悪くなりやすいです。「精読数」で流入の質もモニタリングしましょう。
GA4の見方が分からなくても、操作が面倒でも、DeeBoardなら美しく見やすいレポートで、サイトの健康状態をすぐに把握できます。
「誰でも普通に使える」最高品質のLooker Studio(ルッカースタジオ)レポートを、ぜひ体験してみてください。
ディーテラーはデジタルマーケティング領域のコンサルティング及びアウトソーシングサービスを提供する企業です。クライアント様の顧問マーケターとなり、最善なマーケティングプランを共に考え、実行します。また、マーケティング情報サイト「Digital Marketing Lab」を運営し、デジタルマーケティングについてフラットな視点で情報発信を行っております。