コスパ最強のGA4レポート。【買い切り3万円】で全機能利用可能。
Googleアナリティクス(GA4)が分からない方でも大丈夫!読み進めるだけでアクセス解析指標が理解できるミニ解説つき。
2023/09/11

本記事では、GTMでGA4のデータレイヤーを利用したeコマース設定を行う方法と収益レポートについて解説します。eコマース設定は、プログラミニング知識やGTMの知識が無いと難易度の高い設定なので、ステップ別に丁寧に解説していきます(筆者もプログラミング知識無いです)。頑張りましょう。
GA4には「収益化レポート」の画面があり、ECサイトの収益や購入数を確認できます。しかし、収益データを取得するにはeコマース設定が必要となり、Webサイトに設置しているGTMタグの修正やGTM管理画面内の変数の作成が必要になります。
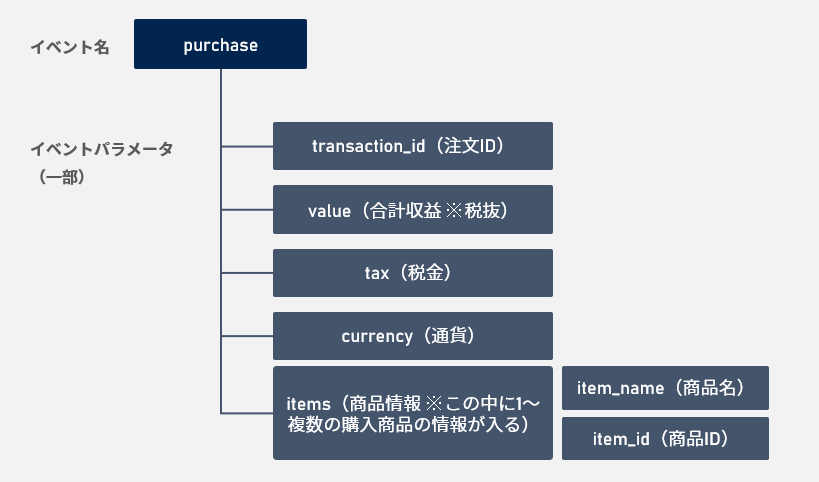
注文ID(トランザクションID)、金額、商品名などのeコマースデータは、purchase(パーチェス)イベントに紐づくパラメータです。まずはこの階層構造を理解しましょう。

eコマース関連のイベントは「purchase(購入)」以外にも、「add_payment_info(支払い情報を送信)」「add_shipping_info(配送先情報を送信)」「add_to_cart(商品アイテムをカートに追加)」など多数ありますが、本記事では最重要のpurchaseイベントと、これに紐づくパラメータの設定手順について解説していきます。
全てを設定する必要はありません。最低限、必須項目は設定してください。設定できる項目は利用しているカートシステムの仕様によるところもあるので、カートシステム各社のヘルプサイトやお問い合わせで事前に確認しておくと良いです。
リストだけ見ると逃げたい気持ちになりますが、設定手順は後でしっかり解説しますので、ご安心ください。
| パラメータ | 商品アイテムパラメータ(items配列のパラメータ) | 意味 | 必須 | 記載例/備考 |
|---|---|---|---|---|
| transaction_id | 注文ID | ● | D12345 | |
| value | 合計収益(決済単位の全商品の税抜金額) | ● | 7000 | |
| currency | 通貨 | ● | JPY | |
| tax | 税金 | 700 | ||
| shipping | 送料 | 400 | ||
| affiliation | 仕入れ先業者や実店舗の情報 | ストアA | ||
| items | item_name | 商品名 | ● | DeeBoard for EC 商品名もしくは商品IDが必須だが、どちらも取得しておいたほうが良い |
| items | item_id | 商品ID | ● | Did-12345 商品名もしくは商品IDが必須だが、どちらも取得しておいたほうが良い |
| items | price | 価格(税抜単価) | 3500 | |
| items | quantity | 数量 | 2 | |
| items | item_brand | 商品のブランド | DeeBoard | |
| items | item_category | 商品のカテゴリ | カテゴリA | |
| items | item_variant | 商品のバリエーション | バリエーションA |
eコマースを設定するメリットは、次の4つです。
1.収益化レポートが利用できる
2.探索でeコマース指標・ディメンションが利用できる
3.機械学習を使用した予測指標が利用できる
4.予測オーディエンスが利用できる
「1」「2」は本記事の後半で解説します。
「3」「4」は「GA4のpurchaseとは?機械学習による分析と広告ターゲティング」をご覧ください。
WebサイトとGTMで情報を共有するために用いるのが、データレイヤー(dataLayer)です。データレイヤーはJavaScriptの一種で、GTMとサイトの情報をやりとりするための「データの一時保管場所」です。
dataLayer.pushとは、「イベントに情報を送る際のコード」です。
データレイヤーは、次のように記載します。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({‘変数名1’: ‘ここに値を入れる’});
dataLayer.push({‘変数名2’: ‘ここに値を入れる’});
</script>
このコードは次の2つで構成されています。
①データレイヤーにイベントなどの情報を送る際のコード
dataLayer.push
②データレイヤーに送る前の前処理として必要なコードスニペット
<script>
window.dataLayer = window.dataLayer || [];
</script>
②の「window.dataLayer = window.dataLayer || [];」は、すでにデータレイヤーの箱があればその内容を引き継ぎ、なければ新規に作成するよう指示しています。
データレイヤーはGTMタグの上に記載してください(headセクション内)。以下のように記載します。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({‘変数名1’: ‘ここに値を入れる’});
dataLayer.push({‘変数名2’: ‘ここに値を入れる’});
</script>
<!– Google Tag Manager –>
ここにGTMのheadタグが入る
<!– End Google Tag Manager –>
これを利用してeコマースデータを取得しますが、上記はあくまで基本構文の解説です。実際のeコマースデータ取得のための記述はこの後説明します。
purchaseイベント、purchaseイベントに紐づくeコマースのパラメータ、GTMのデータレイヤーの基本構造について説明してきました。
ここからは、これまでの内容を応用し、GTMでeコマース設定を行います。
混乱しやすいポイントがあるため注意が必要です。まず、今からやることのステップを説明しておきます。
①「GTMのデータレイヤー変数」に値を渡す(Webサイトにタグ設置) ※エンジニア/Webマスターの協力が必要
②「GTMのデータレイヤー変数」から「GTMのユーザー定義変数」に値を渡す(GTMのユーザー定義変数作成)
③「GTMのユーザー定義変数」から「GA4のイベントパラメータ」に値を渡す(GTMのタグ作成)
「GTMのデータレイヤー変数」「GTMのユーザー定義変数」「GA4のイベントパラメータ」の3つが存在することが、eコマース設定が分かりづらいといわれる原因の1つです。
それぞれの違いをしっかり把握しておきましょう。
| GTMのデータレイヤー変数 | Webサイトに設置するソースコード。サイトのデータを格納する箱(オブジェクト) |
| GTMのユーザー定義変数 | GTM上で作成する。GTMのトリガーやタグ設定で利用する |
| GA4のイベントパラメータ | GTM上で作成する。GA4で利用するイベントに関する特定の情報 |
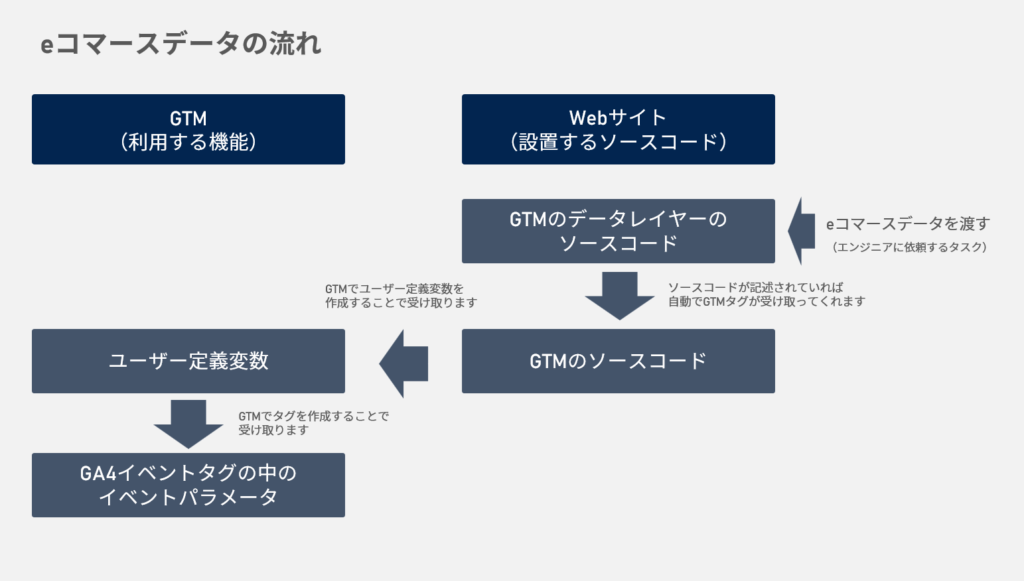
以下の図が分かりやすいと思います。ポイントはデータレイヤーのソースコードに値を渡すところでエンジニアの協力が必要で、それ以降はGTM上で設定を行えるという点です。

「GTMのデータレイヤー変数(自動でGTMに値が渡る)」→「GTMのユーザー定義変数」→「GA4イベントタグ内のイベントパラメータ」の順番で値を渡していきます。この順番を分かっていないと混乱しやすくなるため、気を付けましょう。
eコマースで設定できるパラメータは多数ありますが、全部設定する必要はありません。このステップ1~3では、以下の項目を設定する前提で解説します。
前述の通り、データレイヤーのタグはGTMタグよりも上部に記述してください。また、このステップはWebサイトのソースコード自体に手を加えるため、エンジニアに依頼するタスクとなります。
プログラミング知識が無い方が依頼する際は、依頼の仕方に問題があるケースもよく聞くため、本記事の後半でエンジニアに依頼する際の「依頼文例」を紹介しています。
商品が1種類の場合のpurchaseイベントのサンプルコード
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({ ecommerce: null }); // 前のecommerceオブジェクトを消去
dataLayer.push({
event: “purchase”,
ecommerce: {
transaction_id: “ここに入れる”, //注文ID【必須】
value: “ここに入れる”, //合計収益(税抜)【必須】
currency: “JPY”, //通貨【必須】
tax: “ここに入れる”, //税金
items: [{
item_name: “ここに入れる”, //商品名( 商品名もしくはIDが必須)【必須】
item_id: “ここに入れる”, //商品ID (商品名もしくはIDが必須)【必須】
price: “ここに入れる”, //価格
quantity: “ここに入れる” //数量
}]
}
});
</script>
商品が複数ある場合のpurchaseイベントのサンプルコード
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({ ecommerce: null }); // 前のecommerceオブジェクトを消去
dataLayer.push({
event: “purchase”,
ecommerce: {
transaction_id: “ここに入れる”, //注文ID【必須】
value: “ここに入れる”, //合計収益(税抜)【必須】
currency: “JPY”, //通貨【必須】
tax: “ここに入れる”, //税金
items: [
{
item_name: “ここに入れる”, // 商品名(商品名もしくはIDが必須)【必須】
item_id: “ここに入れる”, // 商品ID(商品名もしくはIDが必須)【必須】
price: “ここに入れる”, // 価格
quantity: “ここに入れる” // 数量
},
{
item_name: “ここに入れる”, // 商品名(商品名もしくはIDが必須)【必須】
item_id: “ここに入れる”, // 商品ID(商品名もしくはIDが必須)【必須】
price: “ここに入れる”, // 価格
quantity: “ここに入れる” // 数量
},
// 他の商品も同様に追加可能
]
}
});
</script>
なお、上記のコードを記載するのは、<head>内、GTMコンテナタグよりも前に記述しましょう。
【STEP1】でWebサイトにソースコードを設置できたら、この後の作業はGTM側のみで完結できます。このステップでは、GTMでユーザー定義変数を作成します。
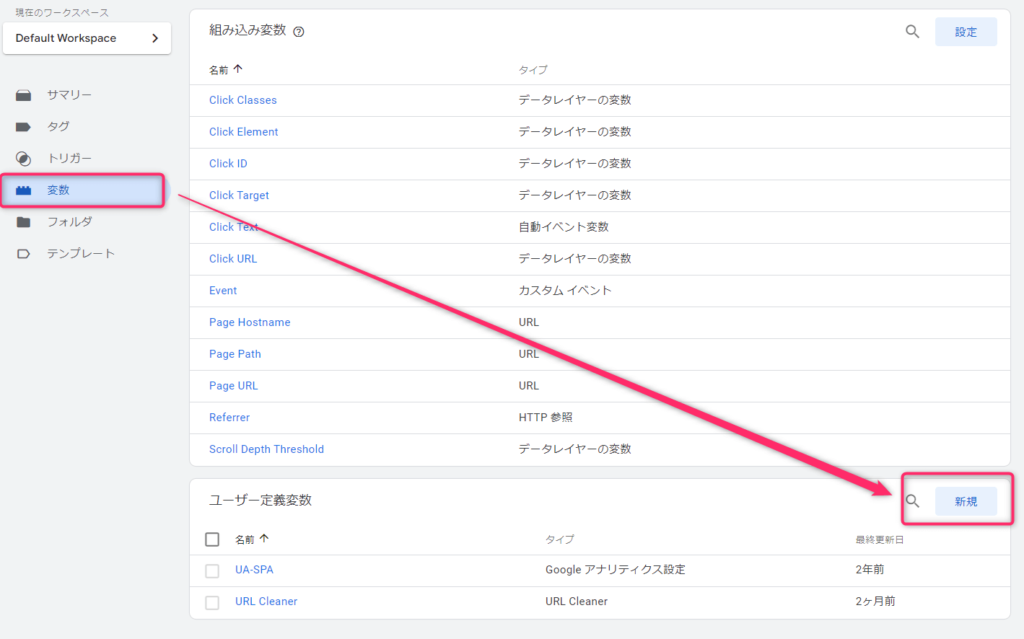
①「変数」>「ユーザー定義変数」>「新規」をクリックします。

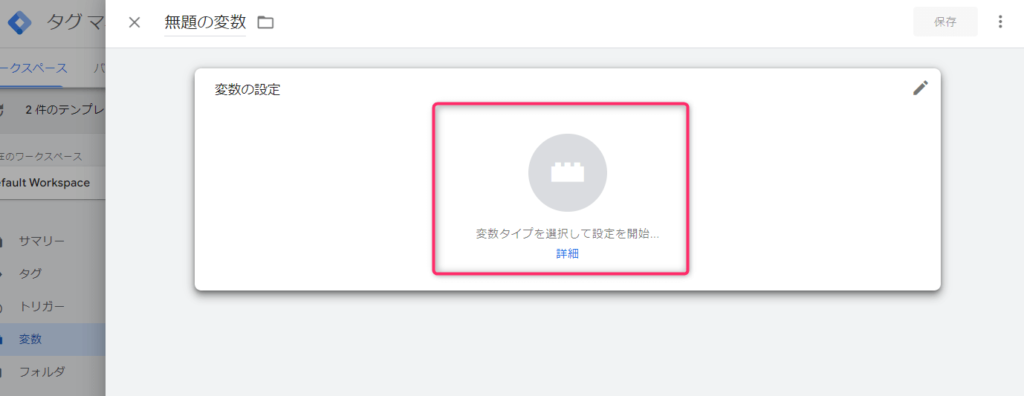
②変数の設定の真ん中の画像をクリックします。

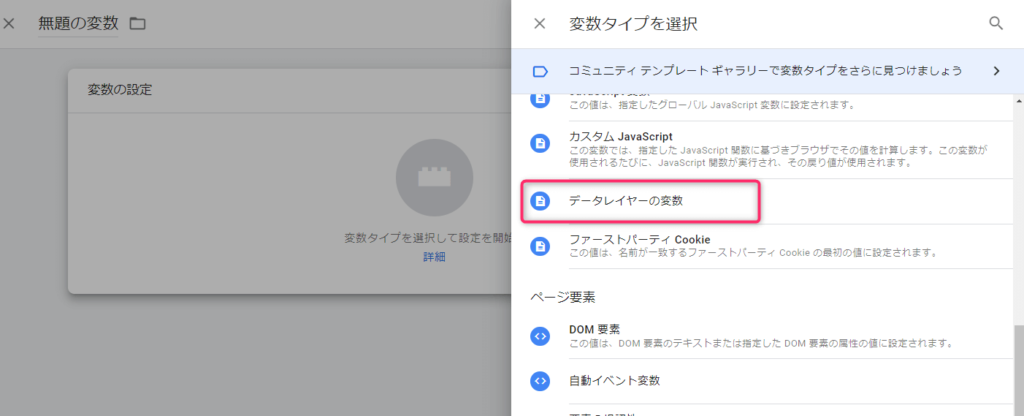
③データレイヤーの変数を選択します。

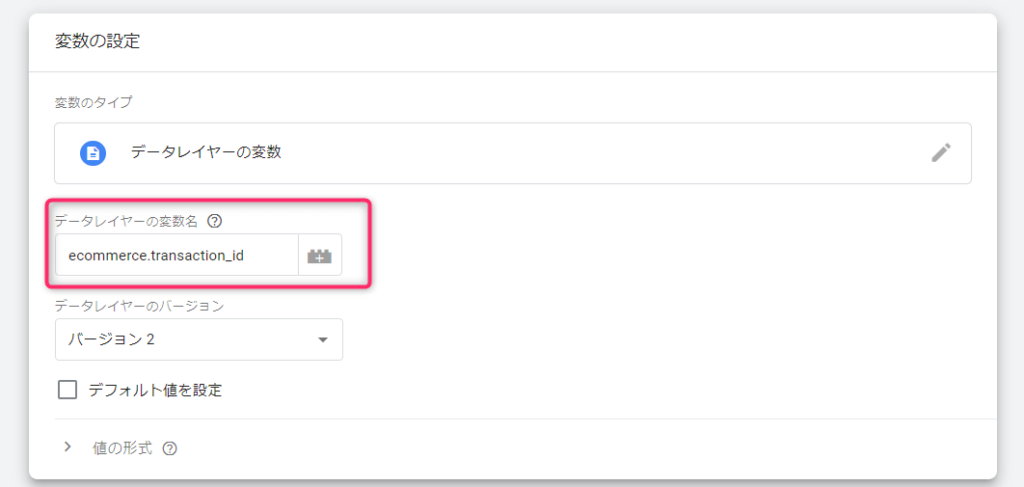
④データレイヤーの変数名に「ecommerce.transaction_id」と入力してください。

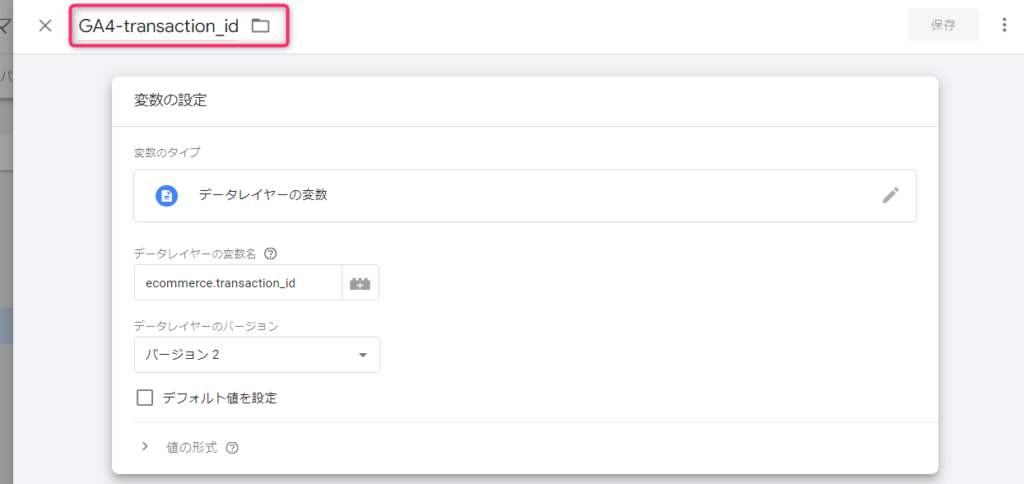
⑤ユーザー定義変数の名称に「GA4-transaction_id」と入力してください。
ユーザー定義変数の名称は任意のもので良いですが、データレイヤーの変数名との紐づきが分かるように「GA4-データレイヤーの変数名」とするのがおすすめです。

⑥同様の手順で、他のpurchaseイベントのパラメータに対応するユーザー定義変数を作成します。パラメータ「items」については、こちらのリストで配列パラメータを記載していますが、これはitemsパラメータを送るときに一緒に送られるため、「items」だけで大丈夫です。
| パラメータ | データレイヤーの変数名 | ユーザー定義変数の名称(何でもよい) | 意味 | 必須 |
|---|---|---|---|---|
| transaction_id | ecommerce.transaction_id | GA4-transaction_id | 注文ID | ● |
| value | ecommerce.value | GA4-value | 合計収益(決済単位の全商品の税抜金額) | ● |
| currency | ecommerce.currency | GA4-currency | 通貨 | ● |
| tax | ecommerce.tax | GA4-Tax | 税金 | |
| shipping | ecommerce.shipping | GA4-shipping | 送料 | |
| affiliation | ecommerce.affiliation | GA4-affiliation | 仕入れ先業者や実店舗の情報 | |
| items | ecommerce.items | GA4-items | 商品に関する様々な情報 | ● |
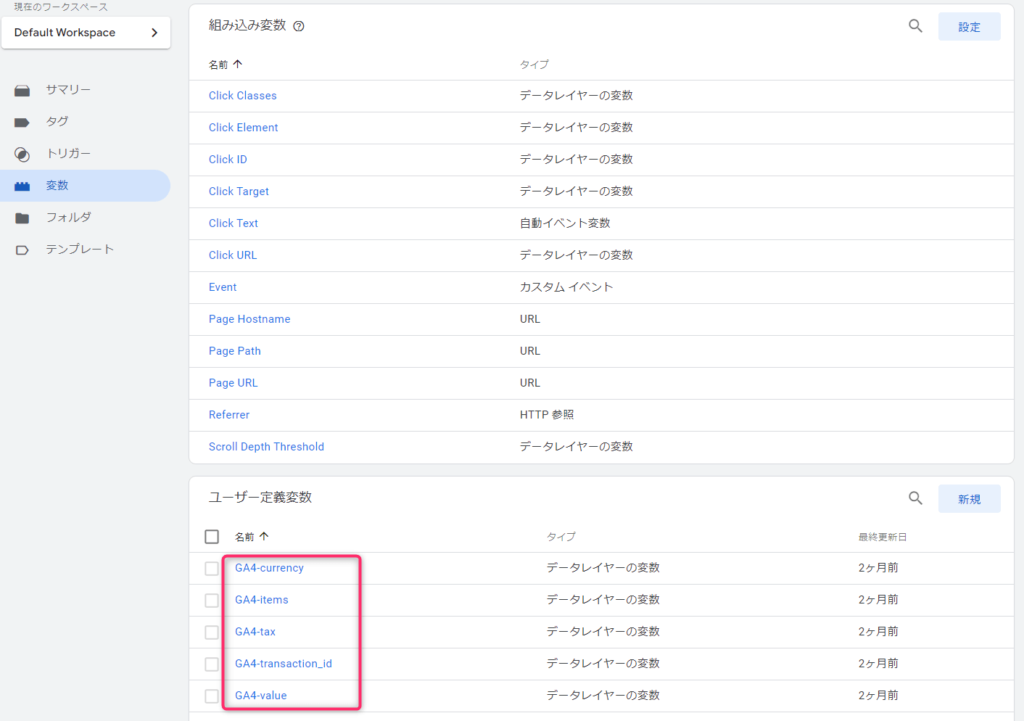
⑦完成したら以下の画像のように、必要な変数が作成されているか確認してください。

ここまでの手順で、eコマースデータがデータレイヤー変数を経由して、ユーザー定義変数まで渡っています。つまり、この後はユーザー定義変数だけに着目すればOKです。
最後に、先ほど作成したユーザー定義変数をGA4のpurchaseイベントタグに入れていきます。
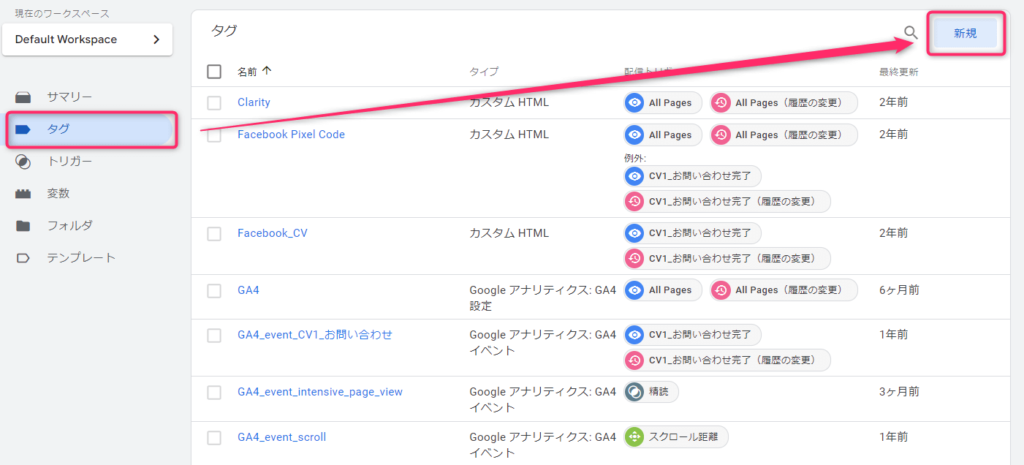
①「タグ」>「新規」をクリックします。

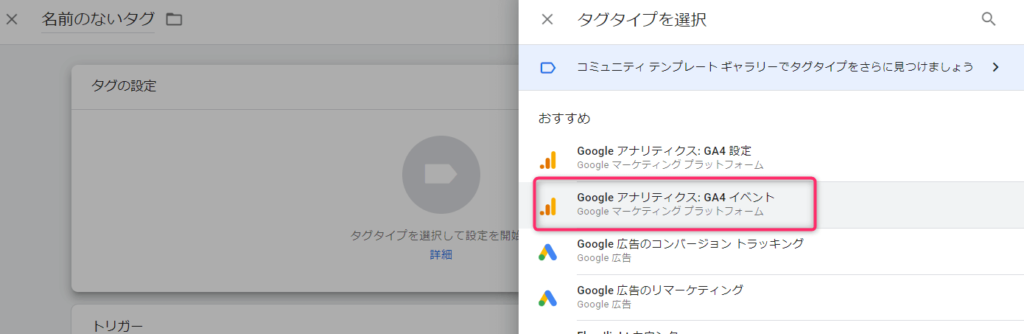
②「タグの設定」>「タグのタイプを選択」で「GA4イベント」を選択します。

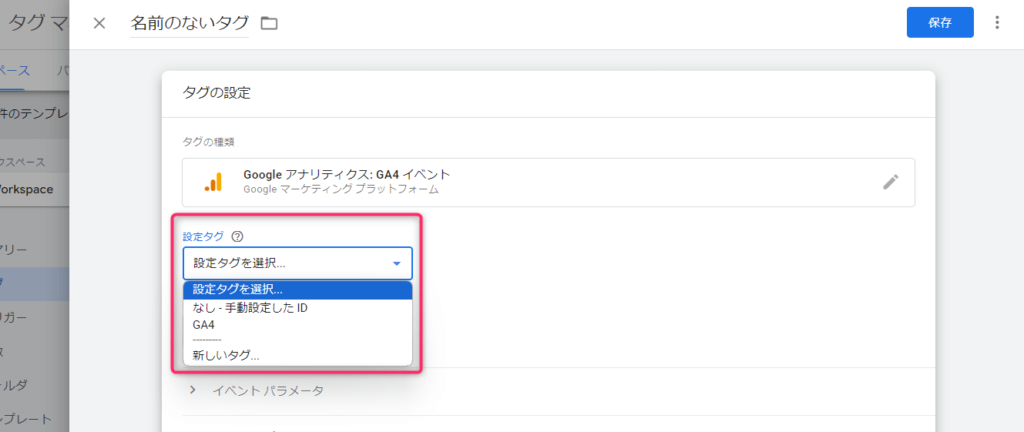
③「設定タグ」でGA4の設定タグを選択してください。もし事前に作成していない場合はGA4の設定タグを作成してから、この手順を行ってください。
【関連記事】GA4の初期設定を実際にやったステップで解説(これだけ見れば大丈夫!)

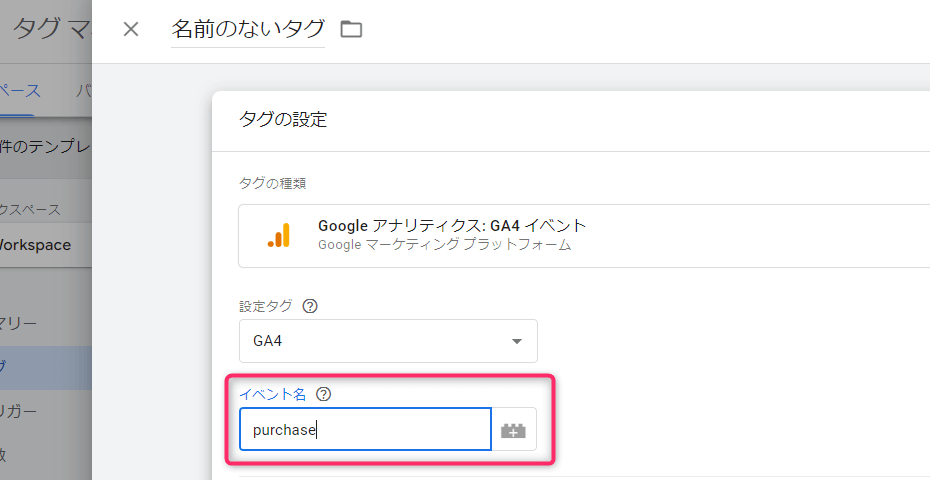
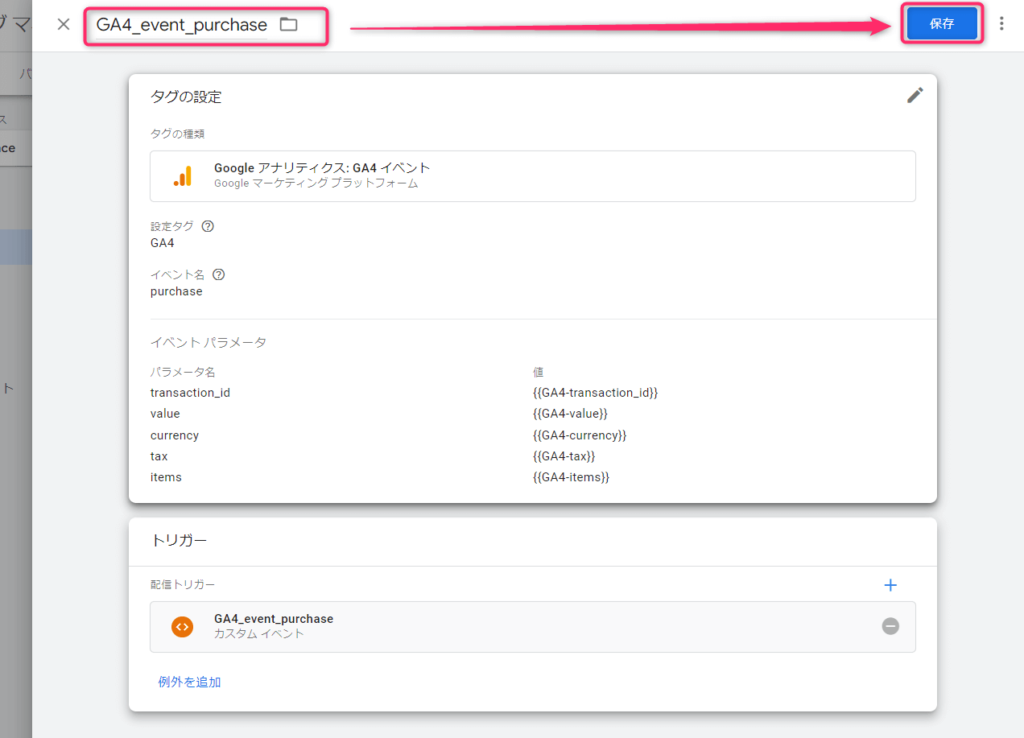
④「イベント名」に「purchase」と入力してください。

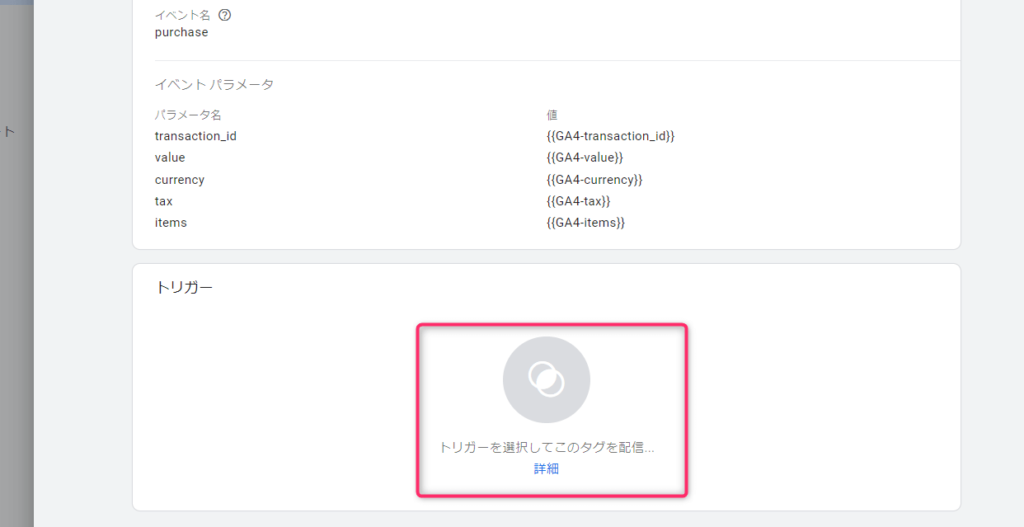
⑤「イベント パラメータ」に先ほど作成した「パラメータ名」「値」を入力してください。
「パラメータ名」はこちらのリストからコピペで入力いただき、「値」は下記画像のアイコン部分をクリックすると、【STEP2】で作成したユーザー定義変数が選択できます。パラメータに対応するユーザー定義変数を選択してください。

⑥トリガーの真ん中の画像をクリックしてください。

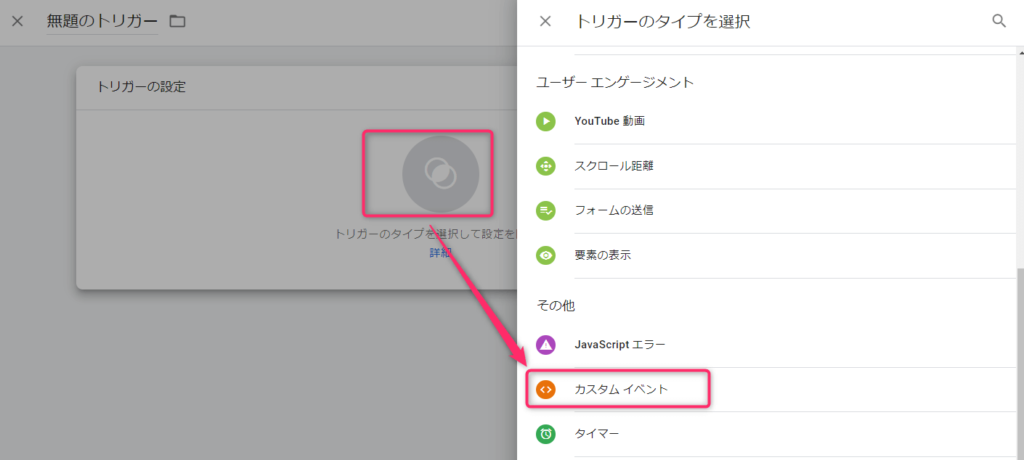
⑦トリガーを新規作成するために、「+」をクリックしてください。

⑧「トリガーの設定」>「トリガーのタイプを選択」で「カスタム イベント」を選択します。

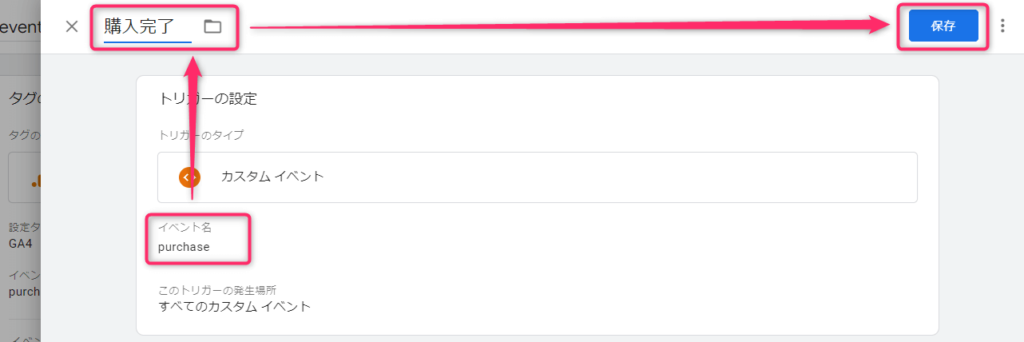
⑨イベント名に「purchase」と入力し、トリガー名を設定して「保存」してください。

⑩タグ名に「GA4_event_purchase」と入力して、「保存」してください。
タグ名は何でも良いですが、GA4のイベントは多くなりがちなので、分かりやすくするために、筆者は「GA4_event_イベント名」の命名ルールにしています。

これでpurhaseイベントのeコマース設定が完了しました。
eコマースを設定するにはHTMLやJavasriptに精通していることが望ましいです。社内に適任者がいない場合は、エンジニアやWebマスターに作業を依頼した方がスムーズに進みます。
依頼の際は分かりやすく依頼することを意識しましょう。
「今からやることの概要 ~GTM×eコマースが混乱しやすい理由~」で記載した①~③のうち、サイト改修が必要なのは①のみです。②③はGTM内の設定なので、プログラミング知識無しで対応できます(マーケターが設定することも多い)。
そのため、①に関する依頼文例を紹介します。
eコマース情報をGTMに渡したいので、以下のソースコードをWebサイトの決済完了ページ「https://●●●.com/▲▲▲/」のGTMタグ(head内)の上に設置し、記載している変数に値を渡していただけますでしょうか。
商品が1種類の場合
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({ ecommerce: null }); // 前のecommerceオブジェクトを消去
dataLayer.push({
event: “purchase”,
ecommerce: {
transaction_id: “ここに入れる”, //注文ID【必須】
value: “ここに入れる”, //合計収益(税抜)【必須】
currency: “JPY”, //通貨【必須】
tax: “ここに入れる”, //税金
items: [{
item_name: “ここに入れる”, //商品名( 商品名もしくはIDが必須)【必須】
item_id: “ここに入れる”, //商品ID (商品名もしくはIDが必須)【必須】
price: “ここに入れる”, //価格
quantity: “ここに入れる” //数量
}]
}
});
</script>
商品が複数ある場合(「items」を購入商品の数だけ作成する)
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({ ecommerce: null }); // 前のecommerceオブジェクトを消去
dataLayer.push({
event: “purchase”,
ecommerce: {
transaction_id: “ここに入れる”, //注文ID【必須】
value: “ここに入れる”, //合計収益(税抜)【必須】
currency: “JPY”, //通貨【必須】
tax: “ここに入れる”, //税金
items: [
{
item_name: “ここに入れる”, // 商品名(商品名もしくはIDが必須)【必須】
item_id: “ここに入れる”, // 商品ID(商品名もしくはIDが必須)【必須】
price: “ここに入れる”, // 価格
quantity: “ここに入れる” // 数量
},
{
item_name: “ここに入れる”, // 商品名(商品名もしくはIDが必須)【必須】
item_id: “ここに入れる”, // 商品ID(商品名もしくはIDが必須)【必須】
price: “ここに入れる”, // 価格
quantity: “ここに入れる” // 数量
},
]
}
});
</script>
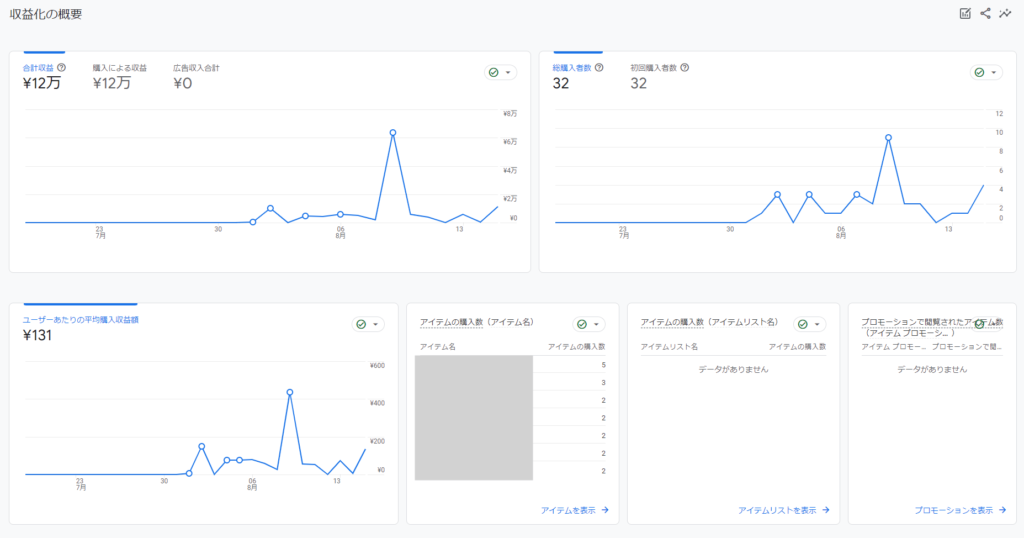
eコマースの設定に問題がなければ、GA4の収益化レポートに反映されます(設定は不要です)。「レポート」>「ライフサイクル」>「収益化」で確認してみましょう。

「概要」のデフォルトの画面では、主に次のことが確認できます。

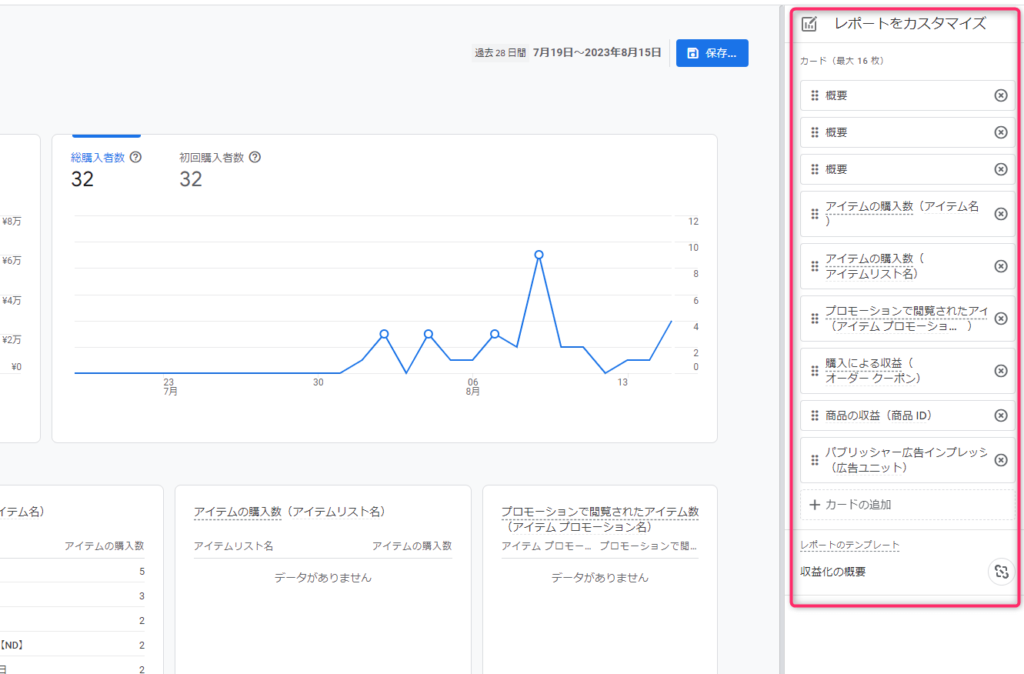
画面右上の鉛筆マークをクリックすると、レポート内容のカスタマイズが可能です。

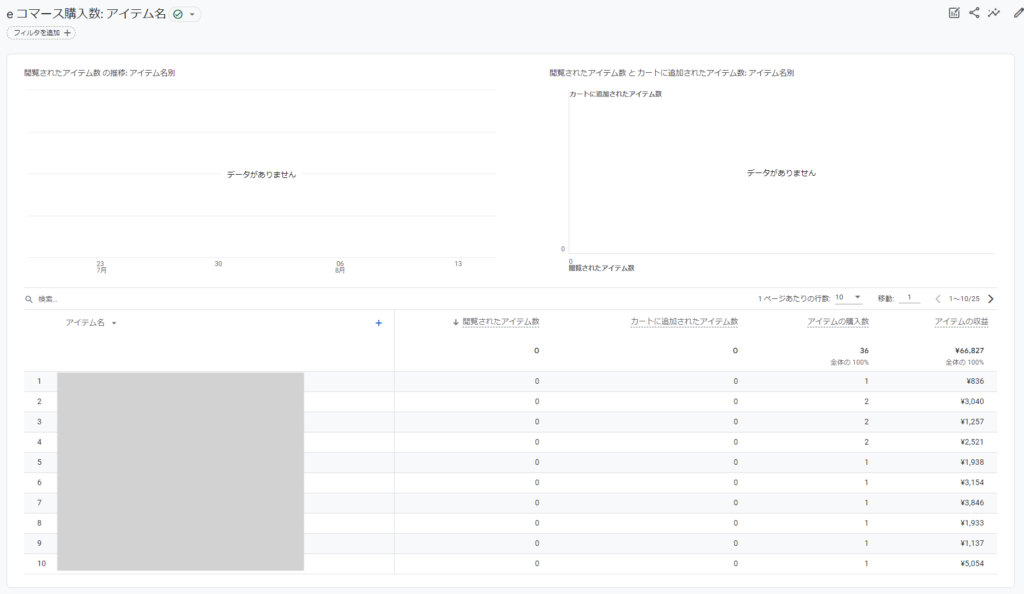
商品ごとの売上高を把握するのに便利です。個人的には、このレポートの中で一番有用だと思います。
eコマース購入数の画面で分かる主な内容は、次の通りです。
画面左では、上位5アイテムの表示回数の時系列推移が把握できます。右にはアイテムごとのカート追加数と表示回数の散布図が表示されます。
アイテムごとに次の各種指標が確認可能です。

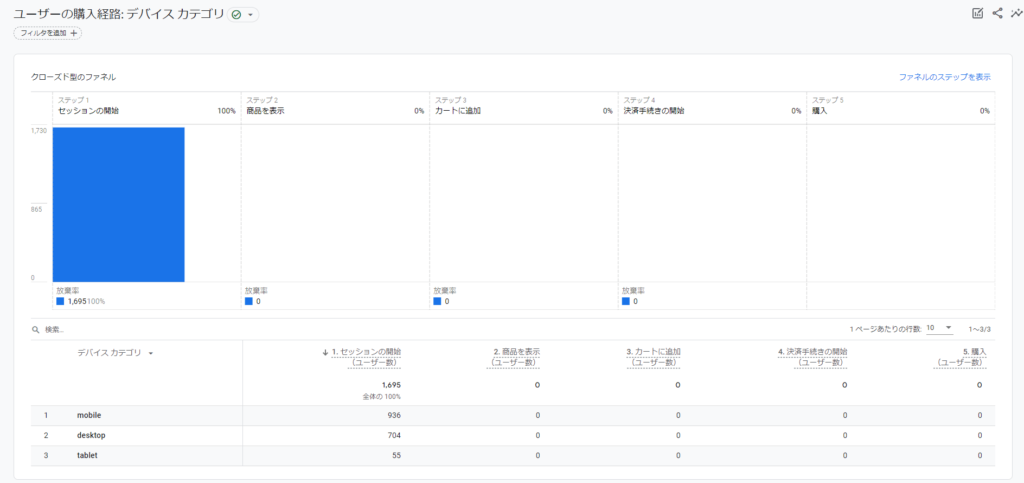
こちらの画面はファネル分析に利用できます。ユーザーがどこで離脱したか簡単に把握できます。
デフォルトではデバイスカテゴリ別の内訳が表示されていますが、他のディメンションに切り替え可能です。

アプリを利用して商品やデータを販売している場合に活用できます。
また、商品ID別に次の各種指標が確認できます。

モバイルアプリ内で広告を表示し収益が得られたことを確認できます。GoogleAdMobの広告収入は自動測定が可能です。
その他の広告収益を計測する際は実装が必要です。

購入数や収益にプロモーションの影響がどれほどあったか確認できます。
レポートできるディメンション・指標は、次の通りです。
<ディメンション>
<指標>

探索レポートのeコマース指標やディメンションを利用して収益レポートを確認することも可能です。
eコマース指標で使用される指標とディメンションは、次の通りです。
| 指標 | 概要 |
|---|---|
| カートに追加 | カートにアイテムを追加した回数 |
| 決済回数 | 決済手続きを開始した回数 |
| e コマースの数 | eコマースイベントに含まれるアイテム数 |
| 購入による総収益 | 収益の合計 |
| アイテムリストのクリック イベント数 | リスト内のアイテムをクリックした数 |
| アイテムリストのビューイベント数 | アイテムリストが表示された回数 |
| アイテムのビューイベント数 | アイテムが表示された回数 |
| プロモーションのクリック数 | アイテムのプロモーションをクリックした回数 |
| プロモーションのビュー数 | アイテムのプロモーションが表示された回数 |
| 購入による収益 | 収益の合計から払い戻し額を引いた金額 |
| 購入 | 購入回数 |
| 数量 | eコマースイベントのユニット数 |
| 払い戻し額 | 払い戻しの合計額 |
| 払い戻し | 払い戻しの回数 |
| 送料 | 送料 |
| 税額 | 税額 |
| トランザクション | 購入数 |
| 購入者あたりのトランザクション数 | 購入者1人あたりの購入平均回数 |
| ディメンション | 概要 |
|---|---|
| 通貨 | イベントの通貨コード |
| アイテムのアフィリエーション | 販売商品など(以下アイテム)に関連付けられたアフィリエイトの名前やコード |
| アイテムのブランド | アイテムのブランド |
| アイテムのカテゴリ(最大5階層) | アイテムを最大5段階のカテゴリに分類できる※ |
| アイテムのクーポン | アイテムの購入に使用したクーポン |
| アイテム ID | アイテムに指定するID |
| アイテムリスト ID | アイテムのリストに指定するID |
| アイテムリスト名 | アイテムリストの名前 |
| アイテムリスト位置 | アイテムリストの位置 |
| アイテムの地域 ID | アイテムまたはプロモーション地域を指定するID |
| アイテム名 | アイテム名 |
| アイテム プロモーションのクリエイティブ名 | プロモーションに関連付けたクリエイティブに指定する名前 |
| アイテムのプロモーション(クリエイティブのスロット) | プロモーションに関連付けたクリエイティブを表示するスロットに指定する名前 |
| アイテム プロモーション ID | プロモーションに指定したID |
| アイテム プロモーション名 | プロモーションに指定した名前 |
| アイテムのバリエーション | アイテムのバリエーション(例:サイズ・色など) |
| アイテムの現地価格 | 現地通貨コードでローカライズされたアイテム価格 |
| オーダークーポン | 割引対象のアイテムに指定するクーポン名またはクーポンコード |
| 送料区分 | 配送方法で選択されている送料区分 |
| トランザクション ID | e コマース トランザクション向けに作成する識別子 |
※例えば「アパレル>メンズ>サマー>シャツ>Tシャツ」と分類した場合のカテゴリ区分は、次のようになります。
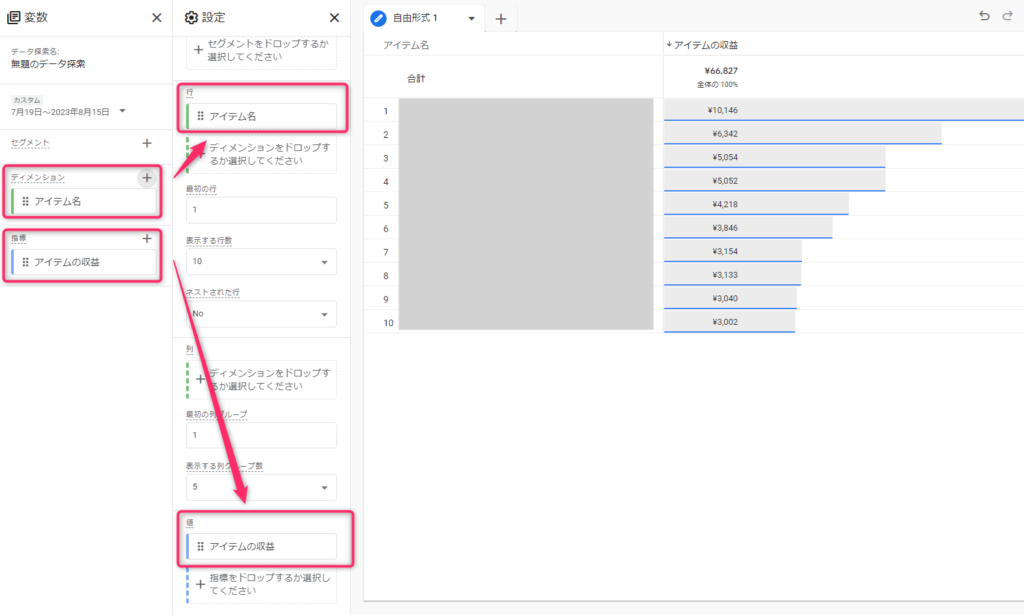
商品ごとの売上レポートを作成してみます。データ探索で「空白」を選択してください。

ディメンションに「アイテム名」、指標に「アイテムの収益」をインポートし、「アイテム名」を行、「アイテムの収益」を値にドラッグ&ドロップします。
これで商品別売上レポートの完成です。

GA4とGTMでeコマースを設定する方法とGA4の収益レポートについて解説しました。
実際に運用してみると、GA4のレポートは編集の自由度が低いため、使いづらいと感じるケースもあるのではないでしょうか。
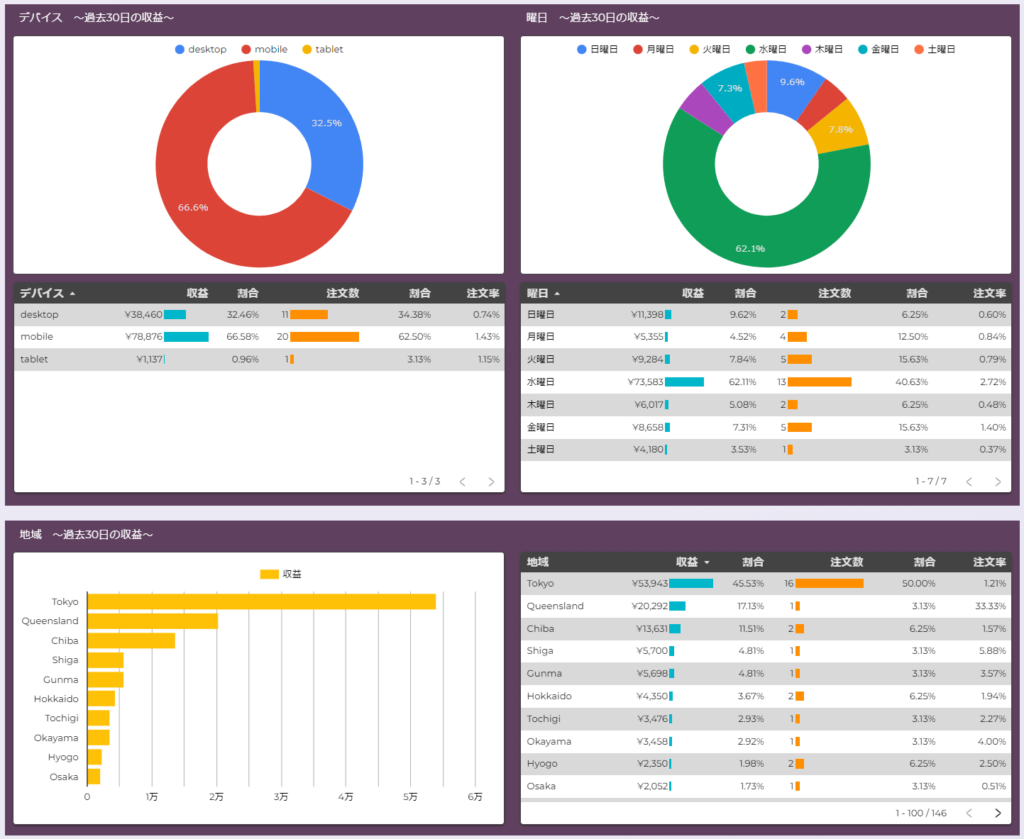
そのような場合は、Looker Studioを活用すると、以下のような見やすく使い勝手のよいレポートが作成できます。

なお、DeeBoardではECサイト用のルッカ―スタジオレポートを買い切り3万円で販売しています。
商品別売上はもちろん、サイト内検索キーワードや流入元別の収益レポートも閲覧できます。詳しくは『DeeBoard for EC』からご確認ください。
同商品は、カラーミーショップアプリストアでも販売中なので、カラーミーショップをご利用の方は、ぜひご利用ください。
GA4の見方が分からなくても、操作が面倒でも、DeeBoardなら美しく見やすいレポートで、サイトの健康状態をすぐに把握できます。
「誰でも普通に使える」最高品質のLooker Studio(ルッカースタジオ)レポートを、ぜひ体験してみてください。
ディーテラーはデジタルマーケティング領域のコンサルティング及びアウトソーシングサービスを提供する企業です。クライアント様の顧問マーケターとなり、最善なマーケティングプランを共に考え、実行します。また、マーケティング情報サイト「Digital Marketing Lab」を運営し、デジタルマーケティングについてフラットな視点で情報発信を行っております。